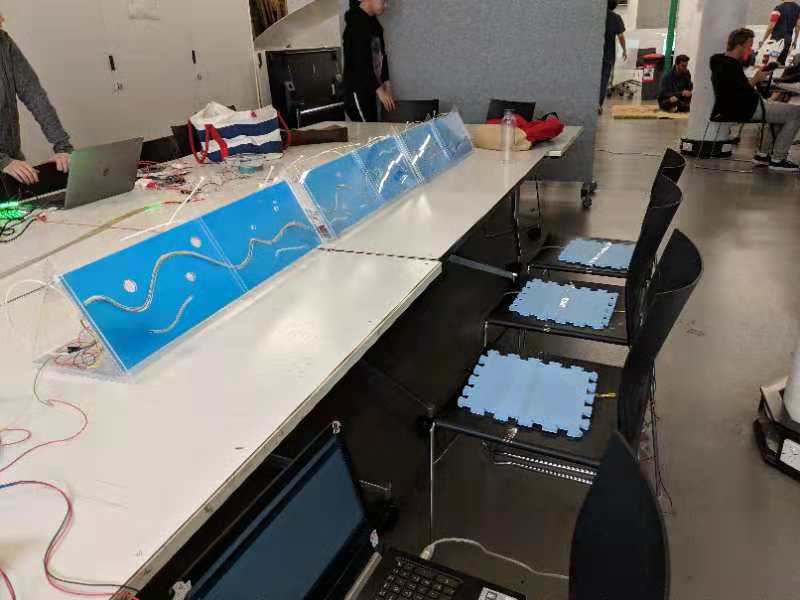
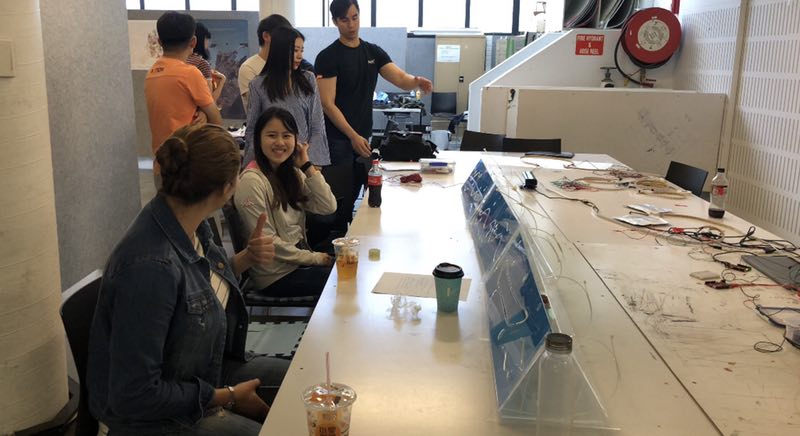
We got everything ready for the peer’s evaluation on Friday. We took this seriously because the peer’s evaluation can reflect how well we’ve done so far and what we can improve till the actual event. On Friday morning, we got the installation done quickly, print out the questionnaire, user observation form and product reaction cards. The last thing we did, is to wait for the testers to come.


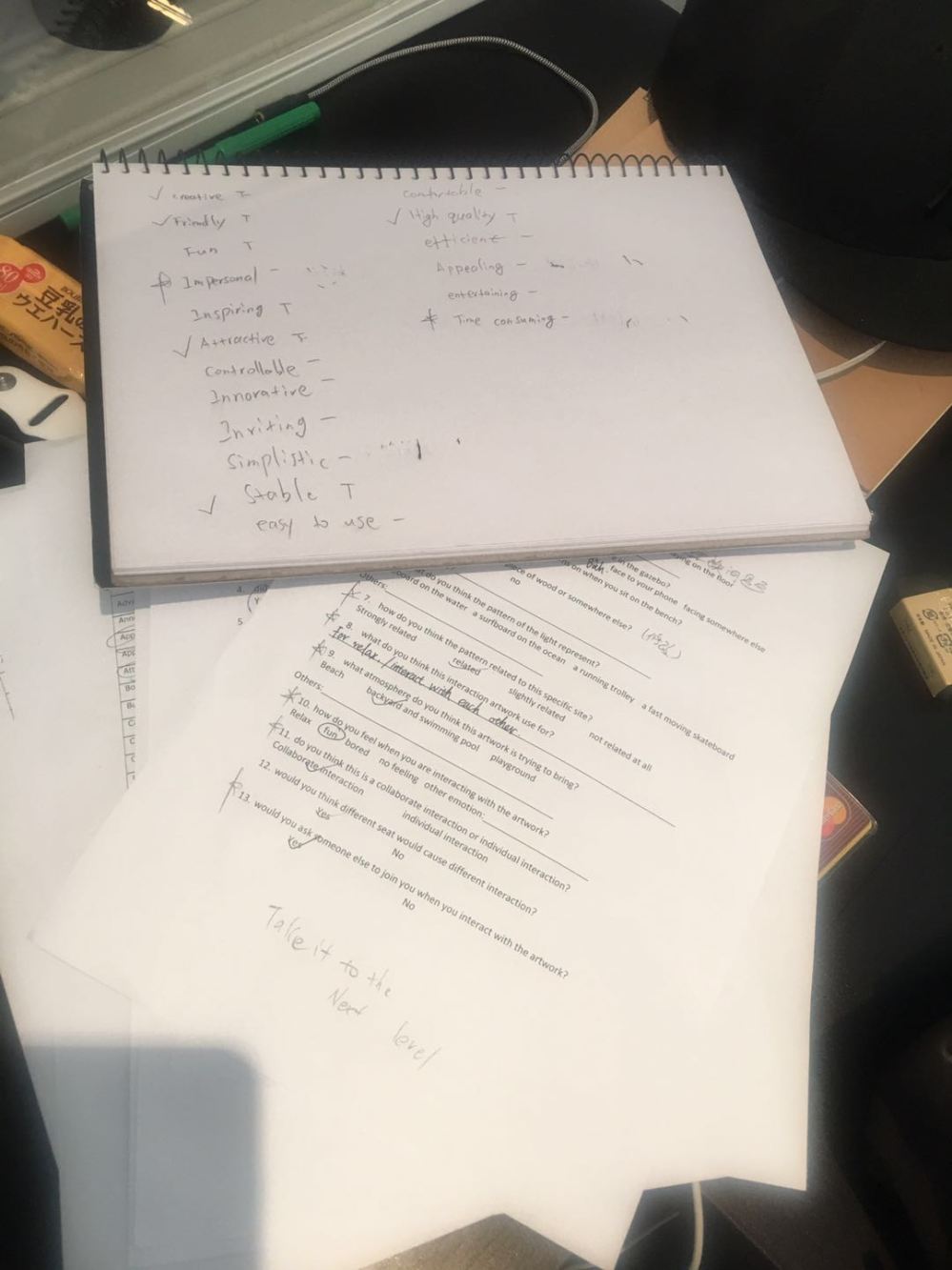
When the testers came, I tried to explain to them what I wanted them to do in the user evaluation. However, I realized it’s hard to tell everything do them when there are three of them coming at the same time. I ended up with just letting them play around with the project and asking them to fill out the form. Through the peer evaluation, I found that I should figure out how to better organize the user evaluation. I also noticed that some questions in the questionnaire are not that effective, which means I need to keep working on this paper until it works the way I want.

Alternatively, I got some useful feedback from the peer, which gave us much inspiration regarding how to improve our concept. From the questionnaire, we knew that the users could easily understand our interaction and concept, not a hundred percent but most of the people can understand what we were trying to do, which is good. Secondly, they thought our concept and interaction is fun. Even though most of the feedback on the questionnaire are positive. When I asked them what they think we could improve on the artwork. They said our interaction could be more interesting. Therefore, we thought there are two significant problems with our current code: one is the delay problem, another one is we need to make more sense of the interaction. That means we could make it more interactively, for example, try to add the timer in our code so that when people sit on the bench for a little while, the light effect will change, etc.
Overall, we got what we want in the peer evaluation, we knew that some questions in the questionnaire need to change, the evaluation script needs a bit more work, and the code requires a bit more refinement.
What I’m going to do is to sort out all the findings and scripts for the presentation. Suki will keep working on the code, and Ruiyang will start the think about how to create the concept video.